Läbitud teemad
- Versioonihaldus
- Veebihaldus
- A/B-testimine
- Sisuhaldussüsteemid
- Sissejuhatus tarkvara arendusse
- Vahendite kasutamine prototüüpimiseks, arendusraamistikud
Neid aineid õppides läbisin mitmeid olulisi
teemasid, mis on seotud tarkvaraarenduse ja
selle protsessidega.
Ühegi teema puhul ei saa ma öelda, et
need oleksid mulle kergesti mõistetavad
olnud.
Sissejuhatus tarkvaraarendusse
oli samas niivõrd huvitav ja kaasahaaravalt
lektori poolt edasi antud, et see muutis
oluliselt minu arusaama IT-maailmast.
õppimise hetked
-
Mida ma õppisin?
- Tulin Vocosse, et õppida UX/UI disaini, kuid avastasin kiiresti, et pean lisaks kasutajakogemusega seotud teemadele mõistma ka programmeerijate tegevusi, vajalikke töövahendeid prototüüpide loomiseks ning üldist tarkvaraarenduse protsessi. Veebihaldus kuulub praegu minu igapäevatöö juurde. Alustasin sellekohaste teadmiste hankimisega praktika esimeses pooles 2023. aasta sügis-talvel. 2024 aasta alguses alustasin vabatahtlikuna tööd oma naiskoori kodulehe uuendamisega. Aasta algusest alustasin ka HOPP veebilehe uuendamisega. Kuigi õppida on veel väga palju, olen saanud kätte õige suuna ja julguse, et suudan teha ja saan hakkama ka veebilehtede haldamise ja ehitamise protsessiga. Esialgu küll vaid kasutades ette valmistatud kujundusmalle. Samas on oluline vahe sellel, kas saada aru, mis on kujundusmalli taga peidus või mitte. Olen praegu sellises vahepealses etapis, kus ette antud mall hakkab jääma juba väga piiravaks, kuid täiesti süvakoodimist ma teha siiski ei suuda. Ilmselt ei ole see siiski ka vajalik, kuna pearõhk on kasutajakogemusel.
-
Mida veel õppisin?
Kõige väljakutseid pakkuvam oli ehk üks praktiline töö, kus tuli WordPressi paigaldada A/B-testimise lisamoodul ja katsetada selle toimimist. Tegime koostööd arendajateks õppijatega. Kõik A/B testimise ning veebiarenduse ja -halduse ülesanded olid kontimurdvad. Nendega toimetulek oli tõeline väljakutse.
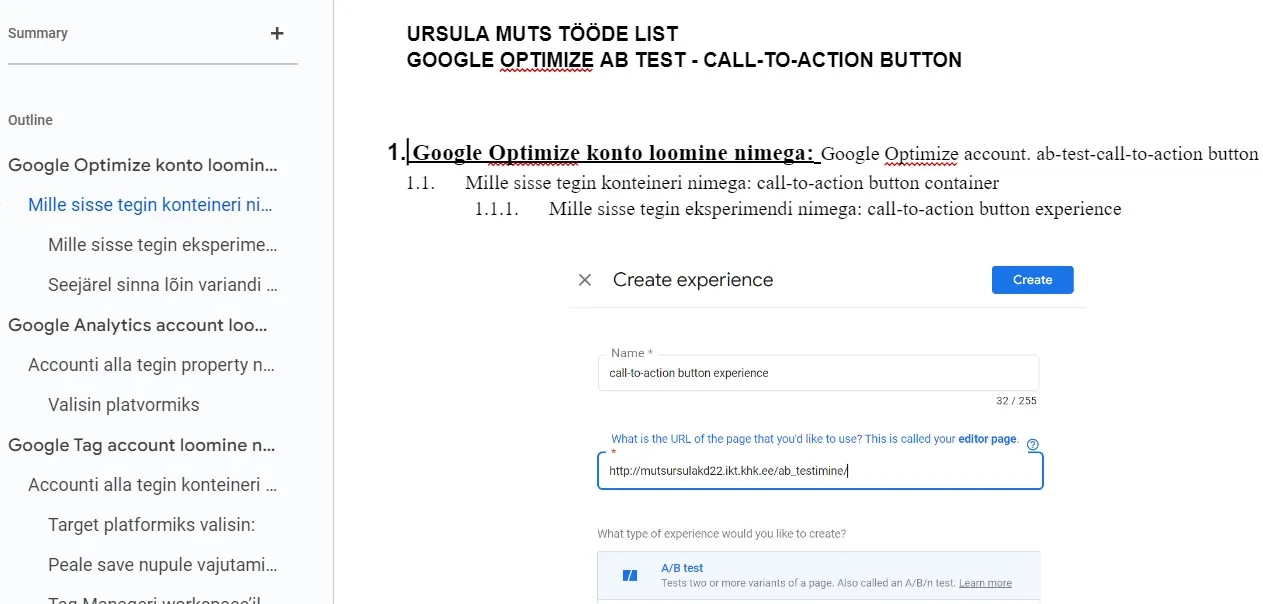
Tegin väga põhjaliku samm-sammulise juhendi Google Optimize'i seadistamiseks, mis võib tulevikus kasulikuks osutuda. Minu töös UX/UI disainerina saab see oskus olema äärmiselt väärtuslik.
Tutvumiseks:
Google Optimize ab test - call-to-action button töö kirjeldus
Prototüüpimise vahendite aines kasutasin veebitööriistasid, et luua pangaäpp: pangaäpi vaade -
Lisaks sain teada
Githubi ja repositooriumitega on selline tore lugu, et alguses, kui versioonihalduse tundides õpetaja Anna Karutina neist rääkima hakkas, olid need võõrsõnad minu jaoks justkui midagi väga kauget ja võõrast. Ei saanud midagi aru. GitHub keskkond on saanud mulle omaseks ja seal hoian praeguseks nii mõndagi oma projekti. Näiteks kasvõi käesolevat portfoolio projekti.
Tutvumiseks:
GitHub-is minu portfoolio repositoorium -
Eneseareng
- Veebiarenduse ja -halduse oskused on tänapäeva digitaalses maailmas äärmiselt olulised. Sain koolist esmased teadmised, mida on vaja kindlasti edasi arendada, et olla IT-maailmas konkurentsivõimeline.Sain selgeks, kuidas luua lihtsaid navigeerimise lahendusi, suuta luua kasutajaliidese elemente ja muid funktsioone, mis muudavad veebilehe või rakenduse kasutamise mugavaks ja intuitiivseks. See aitab parandada kasutajate rahulolu ja suurendada nende interaktsiooni veebipõhiste platvormidega.
- Olen omandanud olulised teadmised versioonihaldusest, mis on hädavajalikud disainerina koostöö tegemisel arendajate ja meeskonnaga. Olen õppinud kasutama tööriistu nagu Git ja GitHub, et jälgida disainiprojektide ajaloolist arengut, hoida erinevaid versioone ning hõlbustada meeskonnatööd. GitHub'i kasutan oma töös igapäevaselt. Kogu mu portfoolio käekäik (erinevad versioonid), on olemas GitHubis. Veebihalduse aines keskendusin veebilehtede tehnilisele poolele ja nende haldamisele pärast nende loomist. Tutvusin, kuidas toimub veebilehtede käigushoidmine, hooldamine, värskendamine, turvalisuse tagamine ning nende tehniline optimeerimine. Veebihaldus on oluline osa UX/UI disaineri tööst, kuna see aitab mõista, kuidas veebid toimivad ja kuidas disain mõjutab nende kasutuskogemust. Olen õppinud veebilehtede struktuuri, HTML-i, CSS-i ja veebiarenduse aluseid, mis on vajalikud selleks, et disainilahendusi tõhusalt rakendada.
- Prototüüpimine on oluline osa UX/UI disainiprotsessist. Olen õppinud kasutama erinevaid prototüüpimisvahendeid, mis võimaldavad mul kiiresti luua interaktiivseid mudeleid ja saada tagasisidet disaini iteratiivseks parandamiseks. Näiteks pangaäpi loomiseks kasutasime ühe projekti raames selliseid veebitööriistasid: app-mockup.com ja uizard.io. Sisuhaldussüsteemide tundmine on vajalik, sest need mõjutavad otseselt veebilehtede kasutajakogemust. Olen uurinud, kuidas erinevad sisuhaldussüsteemid nagu WordPress, Voog või Wix toimivad ja kuidas nendega tõhusalt disaini integreerida.
- Kuigi minu peamine fookus on UX/UI disain, olen omandanud baasteadmised tarkvaraarendusest. See on aidanud mul paremini mõista arendajate tööprotsessi ning suhelda nendega tõhusamalt, et tagada disaini ja funktsionaalsuse sujuv kooskõla. A/B testimine on oluline osa UX/UI disainiprotsessist, mis aitab hinnata disaini tõhusust ja kasutajakogemuse mõju. Olen õppinud, kuidas A/B testimist rakendada, andmeid analüüsida ning disaini parandada kasutaja tagasiside põhjal.